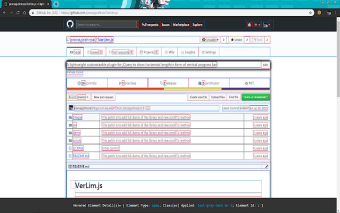
Depurar CSS para Chrome de Pranay Joshi
Debug CSS é uma extensão leve para o Google Chrome que permite ver os contornos de todos os elementos da página. Esta é uma ferramenta útil para desenvolvedores, designers e criadores de jogos para ajudá-los a depurar seus sites e aplicativos.
Com esta extensão, você pode visualizar facilmente os estilos de todos os elementos na página. Basta clicar no ícone para ativá-lo ou desativá-lo.
Depois de instalá-lo, você pode usá-lo pressionando o botão Ctrl e passando o mouse sobre o elemento. Você verá o nome e o valor do elemento.
O nome e o valor do elemento serão mostrados em uma cor diferente.
Esta é uma ferramenta muito útil para desenvolvedores e designers para ajudá-los a depurar seus aplicativos e sites.
Como usar?
Após a instalação, você precisará adicionar o seguinte código no arquivo CSS:
`
* {
contorno: 1px vermelho sólido;
}`
Você precisará certificar-se de que possui a versão mais recente do Chrome.